| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- length
- Override
- do while문
- private
- 클래스
- 변수
- 파라미터
- 메서드
- expand
- 생성자
- if문
- 배열
- Overload
- Java
- while문
- static
- 형변환
- for문
- 반복문
- 멤버변수
- illustrator
- symbol
- 조건문
- Interface
- switch문
- super
- Photoshop
- Singleton
- After effects
- 상속
- Today
- Total
목록After effects (10)
Ms'Note
 Line경로 따라가는 텍스트 애니메이션
Line경로 따라가는 텍스트 애니메이션
'Pen Tool'을 활용하여 생성된 라인에 따라 이동되는 애니메이션 작업은 간단하며 활용도에 따라서 다양하게 사용된다 Text Layer를 우선적으로 만들어줍니다 Text Layer를 선택한 상태에서 Pen Tool을 선택하여 라인을 만들어 줍니다 텍스트를 선택한 상태에서 작업하였기에 Mask 개념으로 들어가게 됩니다 여기서 Text - Path Options - Path 경로를 따라 들어가서 옵션을 Mask1로 변경합니다 그럼 위와 같이 옵션이 활성화되며 기능은 다음과 같습니다 Reverse Path : 패스의 경로를 반전시켜줍니다 Perpendicular To Path : 기능이 'Off'상태에선 라인의 중간 부분을 타고 오는 느낌이라면 'ON'시켜줄 경우엔 라인을 타고 이동하는 형태로 변형됩니다 ..
 인디케이터
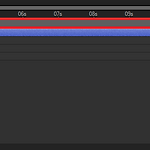
인디케이터
위의 이미지의 빨간 박스가 표시하는 옅은 회색 부분의 게이지바를 '인디케이터'라 부른다 게이지 부분의 영역만 재생되므로 작업물의 원하는 구간만 재생할 때 유용하다 단축키 'B'는 시작 지점을 뜻하고 'N'은 끝 부분을 뜻한다 인디케이터 사용법을 알면 작업할 때 조금 더 편하게 작업을 진행할 수 있다
 점선 도형 만들기
점선 도형 만들기
도형 툴을 사용하여 원형 모양 오브젝트 하나를 만듭니다 Fill부분의 색상은 제거하고 Stroke만 남겨주세요 도형 레이어 하단에 Contents - Ellipse - Stroke - Dashes 경로를 찾아갑니다 여기서 Dashes는 Stroke의 효과 역할을 담당하며 '+'버튼을 눌러주세요 한 번 눌러주게 되면 위와 같은 이미지의 모습으로 변하게 됩니다 Dash : 점선의 두께 Gap : 점선간의 간격 Offset : 값을 높일수록 부여된 점선들이 회전하게 됩니다 Offset 값에 애니메이션 효과를 넣게 되면 강조 효과 같은 모션을 만들 수 있습니다
 Set Matte
Set Matte
텍스트 안에 다른 이미지를 넣거나 이미지 안에 텍스트를 넣고자 할 때 사용된다 Matte를 적용시킨 레이어가 영역을 연결시킨 레이어에서만 보이게 된다 텍스트 레이어와 도형 레이어를 준비 Effect 패널에서 SetMatte를 검색하거나 Effect - Channel - Set Matte 경로를 들어가서 찾기 도형 레이어에 적용시켜 주세요 Matte의 연결 대상자는 Text 레이어로 바꿔줍시다 도형을 텍스트에 겹쳐주면 도형이 텍스트안에 들어간 거처럼 바뀌게 됩니다 텍스트가 안보이도록 눈을 꺼주면 도형의 크기 및 연결된 텍스트의 크기만큼 비치게 됩니다 이 기능은 포토샵의 Clipping Mask와 비슷하게 생각하면 됩니다
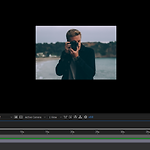
 가져온 이미지 화면에 맞추기
가져온 이미지 화면에 맞추기
위의 이미지처럼 사용하려는 이미지를 불러왔을 때 크기가 작거나 범위를 벗어나는 경우가 존재한다. 이럴 경우엔 이미지 레이어를 선택하고 'Ctrl + Alt + F' 눌러주세요 눌러주게 되면 Preview 화면 사이즈에 맞게 이미지가 변경됩니다
 Gradient Ramp
Gradient Ramp
Solid의 색상은 기본적으로 단색이 들어가도록 설정되어 있다 하지만 그라데이션 색상을 넣고자 한다면 다음과 같다 우선 아무색상으로 솔리드 레이어를 하나 생성해주세요 Effect - Generate - Gradient Ramp에 들어가서 솔리드 레이어를 선택하고 추가하거나 Effects & Presets 패널에서 추가해주세요 추가하게 된다면 위의 이미지처럼 솔리드 레이어가 그라데이션 효과가 적용됩니다 색상을 바꿔주려면 좌측의 옵션 메뉴에서 원하는 색상을 선택하여 바꾸면 됩니다
 작업하다 배경이 체크무늬가 됐을 경우
작업하다 배경이 체크무늬가 됐을 경우
위의 이미지처럼 흰색 배경에서 작업하다가 배경이 사라졌을 경우 빨간 네모 박스'Toggle Transparency Grid'가 활성화된 것을 확인할 수 있다 이 기능은 배경을 투명으로 만들어 주는 효과이며 비활성화시켜주면 다시 원래의 배경색으로 돌아온다
 Expression_loopOut
Expression_loopOut
Expression 키프레임을 간편하게 만들 수 있는 표현식 Javascript언어 기반으로 작동되며 손쉽게 사용할 수 있다 간단한 예시로 Position의 키프레임으로 이동하도록 만들어주세요 Position값이 적용된 레이어를 펼쳐서 빨간 테두리 박스안에 시계모양을 'Alt + 좌 클릭'으로 눌러주세요 누르게 되면 Expression창이 활성화되게 됩니다 loopOut() loopOut("Cycle") : 정해진 레이어의 키프레임만큼 반복적으로 움직이게 됩니다 loopOut("pingpong") : 지정한 키프레임대로 움직이다가 끝나면 역순으로 다시 움직이게 된다 loopOut("cycle") 정해진 키프레임을 반복해서 재생하게 됩니다 loopOut("pingpong") 설정한 키프레임을 순차적으로 재..
 Path에서 Layer로 변환하는 방법
Path에서 Layer로 변환하는 방법
일러스트에서 작업한 파일을 영상 제작할 경우 필요한 기능 기본적으로 작업은 Layer 패널에서 하게 된다 'F7'레이어 단축키를 눌러서 확인해보면 하나의 그룹 안에 도형과 텍스트가 속해있습니다. 에프터 이펙트에서 두 개의 레이어를 각각 분리하여 작업을 할 경우의 예시입니다 분리시키고자 하는 레이어를 선택한 상태에서 우측 상단에 햄버거 버튼 - Release to Layers(Sequence)를 클릭 위에서의 옵션을 눌러주게 되면 텍스트와 도형이 각각의 레이어로 변환됩니다 분리시켜줄 레이어를 선택한 상태에서 현재 속해있는 레이어 위로 끌어올리거나 하단으로 내려주세요 그럼 각각의 레이어로 분리가 되면 기존에 속해있던 레이어는 삭제하고 저장시켜 주세요 'After Effect'로 넘어와서 새로운 프로젝트를 만..
 illustrator 작업물 옮겨오기
illustrator 작업물 옮겨오기
일러스트에서 작업한 레이어를 애프터 이펙트로 옮겨오려 할 때의 방법 composition을 하나 만들어주세요 Import file로 작업한 일러스트를 불러오기 위해서 빨간 테두리 영역을 클릭하거나 상단의 File - Import - File의 경로를 따라 눌러주세요. 단축키 Ctrl + i 저장한 일러스트의 경로를 따라 들어가면 Import의 종류를 Composition - Retain Layer Sizes로 변경해주세요. Import As의 종류로는 Footage : 모든 레이어가 합친 상태로 가져오거나 특정 레이어만 선택하여 가져올 수 있다 Composition : 각각의 Layer크기를 그대로 살려서 가져온다. (이미지가 작을 경우 여백이 많아짐) Composition - Retain Layer S..
