| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 메서드
- 상속
- super
- expand
- Interface
- for문
- 형변환
- switch문
- 클래스
- 반복문
- After effects
- Java
- 파라미터
- while문
- Override
- length
- if문
- 멤버변수
- do while문
- Singleton
- private
- static
- 생성자
- Overload
- illustrator
- 배열
- 변수
- symbol
- Photoshop
- 조건문
- Today
- Total
목록illustrator/기능&옵션 (25)
Ms'Note
 Scale Strokes & Effects
Scale Strokes & Effects
위의 이미지처럼 크기를 줄여도 Stroke는 고정값 그대로 따라오게 된다 Stroke가 들어간 이미지의 크기를 줄일 경우에 필요한 옵션 Stroke의 값이 '35pt'로 되어있는 이미지를 준비 이미지 우클릭 - Transform - Scale을 클릭 다른 옵션은 그대로 두고 빨간 박스의 'Scale Strokes & Effects'를 체크해주세요 체크한 옵션은 크기에 맞춰서 굵기를 변경시켜주는 기능이며 위의 이미지 처럼 굵기가 줄어드는 것을 볼 수 있다
 Path에서 Layer로 변환하는 방법
Path에서 Layer로 변환하는 방법
일러스트에서 작업한 파일을 영상 제작할 경우 필요한 기능 기본적으로 작업은 Layer 패널에서 하게 된다 'F7'레이어 단축키를 눌러서 확인해보면 하나의 그룹 안에 도형과 텍스트가 속해있습니다. 에프터 이펙트에서 두 개의 레이어를 각각 분리하여 작업을 할 경우의 예시입니다 분리시키고자 하는 레이어를 선택한 상태에서 우측 상단에 햄버거 버튼 - Release to Layers(Sequence)를 클릭 위에서의 옵션을 눌러주게 되면 텍스트와 도형이 각각의 레이어로 변환됩니다 분리시켜줄 레이어를 선택한 상태에서 현재 속해있는 레이어 위로 끌어올리거나 하단으로 내려주세요 그럼 각각의 레이어로 분리가 되면 기존에 속해있던 레이어는 삭제하고 저장시켜 주세요 'After Effect'로 넘어와서 새로운 프로젝트를 만..
 Map Art - Invisible Geometry
Map Art - Invisible Geometry
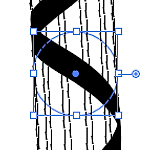
3D도형에 무늬를 넣고 나서 도형은 안 보이게 하는 효과 다양한 디자인을 만들 때 쓰일 수 있다 도형 툴을 활용해서 3D도형으로 만들 원형 한 개와 무늬처럼 넣어줄 기다란 막대기 하나를 만들어줍니다 막대기를 심볼로 만들기 위해서 드래그하여 심볼 패널에 넣어줍니다 심볼 패널의 경로는 상단의 Window - Symbols 혹은 Ctrl + Shift + F11 다음으로 원형 툴을 선택한 상태에서 Effect - 3D - Extrude & Bevel로 3D 효과를 넣어줍니다 Extrude Depth의 값을 조절하여 3D도형의 길이를 조절해주고 Map Art를 클릭해주세요 Map Art에 들어가게 되면 다음과 같은 옵션이 있다 Symbol : 현재 일러스트 파일에 등록된 심볼 중 한 가지를 가져올 수 있다 Su..
 잡지 종류의 페이지 만드는 법
잡지 종류의 페이지 만드는 법
잡지나 텍스트 작업을 할 경우 여러 장의 페이지가 필요하다 File - New를 통하여 새로 만드는 환경 창을 열거나 Ctrl + N을 통해서 설정창을 열어줍니다 Print : 잡지는 Web, Mobile이 아닌 인쇄 형식의 종류이므로 선택 A4 : 크기가 다양하게 있으며 원하는 크기의 종류 선택 Millimeters : PIxel, Centimeters은 형식에 맞지 않으며 밀리미터를 선택해준다 페이지 장 수를 나타내며 자신이 만들 결과물의 장수의 값을 입력 설정 옵션을 맞추고 나서 'Create'버튼을 클릭 최종적으로 이러한 화면의 페이지가 나오게 된다
 Text Wrap
Text Wrap
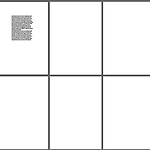
텍스트에 이미지를 넣어서 자연스럽게 만들어주는 효과 경로는 Object - Text Wrap - Make로 적용시킬 수 있다 우선 텍스트 박스를 하나 생성해줍니다 이미지를 불러와서 텍스트 박스의 크기보다 작게 바꿔주고 텍스트 사이에 넣기 위한 위치를 잡아줍니다 이미지를 선택하고 Object - Text Wrap - Make를 선택해주세요 적용하게 되면 이미지가 텍스트 사이에 들어가고 이미지의 영역만큼 텍스트가 밀려서 보이게 됩니다. 만약 텍스트와 이미지 사이의 여백을 조절하고자 한다면 Object - Text Wrap - Text Wrap Options에 들어간다 Preview를 통하여 자신이 원하는 설정값을 맞추면 된다 만약 이미지에 적용한 옵션을 해제하려면 Object - Text Wrap - Rel..
 3D Extrude & Bevel
3D Extrude & Bevel
도형툴이나 펜툴을 사용한 오브젝트에 3D효과를 부여한다. 그래프를 만들거나 화살표 등등 여러가지 활용범위가 넓다. 경로는 Effect - 3D - Extrude & Bevel로 접근할 수 있다. 도형툴을 사용하여 원 모양 도형을 하나 만들어 주세요 선택한 상태에서 상단의 Effect - 3D - Extrude & Bevel를 선택 들어가게 되면 이러한 화면이 나오면서 3D 형식으로 도형이 바뀌게 됩니다. Position : 도형의 위치를 정해서 보여주는 드롭다운 형식 Perspective : 수치값을 높일 수록 원근감이 증가 Extrude Depth : 3D효과를 적용하는 도형의 돌출되는 값 Cap : 도형의 내부를 포함해 보여질지 테두리만 보여줄지 선택 Bevel : 도형의 모양을 다양하게 변경하는 드..
 Text에 입체감을 주는 방법
Text에 입체감을 주는 방법
위의 이미지처럼 텍스트에 입체감을 적용시킬 수 있다. 색상 조합과 텍스트 문구에 따라 다양한 표현을 할 수 있다. 우선 텍스트 문구를 입력해주세요 텍스트 우클릭 - Create Outlines로 텍스트를 하나씩 깨줍니다 텍스트를 분리한 상태에서 우클릭 - Transform - Shear을 클릭해주세요 가로와 세로 방향으로 앵글의 각도를 통하여 변화를 주는 옵션입니다 이 기능을 사용하여 적절하게 각도를 틀어주세요 각도를 변형한 상태로 적용시켜 주며 선택한 상태로 Alt 키를 눌러서 텍스트를 하나 복사해주세요 Alt키를 누르고 복사가 되면 Shift 키를 같이 눌러서 이미지의 위치를 맞춰주세요. 그다음 앞면과 뒷면의 텍스트 색상을 원하는 스타일로 바꾸고 Blend Tool을 사용하여 이어주세요 텍스트가 자연..
 Create Gradient Mesh
Create Gradient Mesh
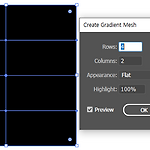
Make with Mesh처럼 칸 수를 정하여 Mesh 효과를 줄 수 있다. 색상이 변경되는 부분을 지금의 옵션 Create Gradient Mesh로 적용시킬 수 있다. 경로는 Object - Create Gradient Mesh가 된다. 도형을 선택하고 위의 이미지의 경로를 따라서 효과를 넣어주자 옵션 창이 나오며 세부 설정을 마친 뒤, 원하는 옵션의 Mesh기능을 넣을 수 있다. Rows : 행에 대한 칸 수 Columns : 열에 대한 칸 수 Appearance : 그라데이션 옵션 Highlight : 그라데이션의 불투명도 Appearance 옵션 안에 있는 세가지 옵션들의 모습이다. Flat : 아무 변화가 없으며 직접 포인트를 선택하여 색을 넣는 방식 To Center : 도형 가운데에 흰색 ..
 Make with Mesh
Make with Mesh
Mesh Tool과 비슷한 기능이다. 기존에는 직접 위치를 잡고 클릭을 했지만, 이 기능은 오브젝트 중심으로 가로, 세로에 규칙적으로 추가해준다. 경로는 Object - Envelope Distort - Make with Mesh로 가거나 단축키는 'Ctrl + Alt + M'이 된다. 도형을 선택하고 Make with Mesh효과를 주면 다음과 같이 옵션창이 활성화된다. 이때, 가로와 세로의 줄 수는 '입력값 + 1' 만큼 생성된다. 새로운 도형을 만들고 'Make With Mesh'를 직접적으로 적용했을 땐 포인트를 클릭 후 색상변경이 적용되지 않는다.
 Make with Warp
Make with Warp
Effect - Warp와 같은 기능을 한다. 기존 Warp툴과 다르게 반영 후 실시간으로 수정이 가능하다. 경로는 Object - Envelope Distort - Make with Warp로 들어가며 단축키는 'Ctrl + Alt + Shift + W'가 된다. 텍스트 하나를 준비하고 Make with Warp 효과를 줍니다. 효과를 적용하면 옵션창이 뜨며 Preview를 보면서 옵션을 조절해주세요 Direct Selection Tool로 변경하여 선택하면 상세하게 조정이 가능해진다.
